一、 第一步インストール hugo#
ウェブサイト https://github.com/gohugoio/hugo/releases にアクセスして、対応する hugo をダウンロードします。
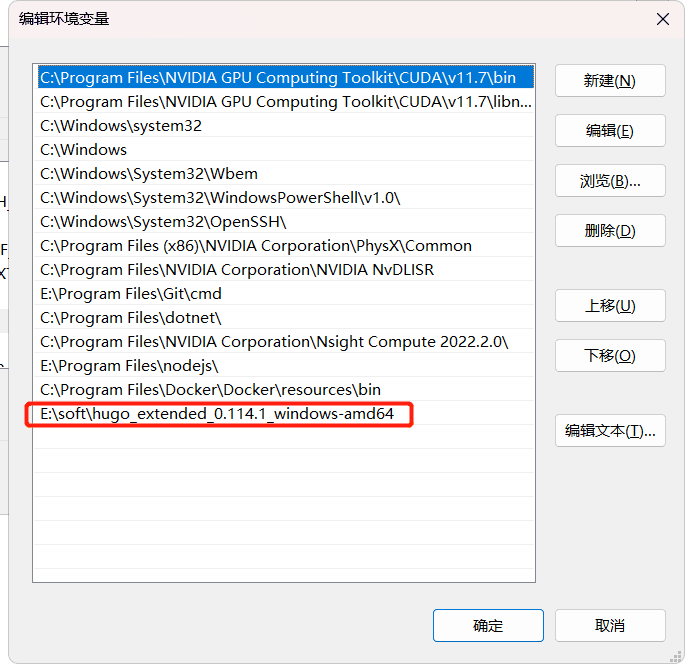
次に、ダウンロードしたファイル内の hugo.exe のパスを環境変数 Path に追加します。以下の図のように:

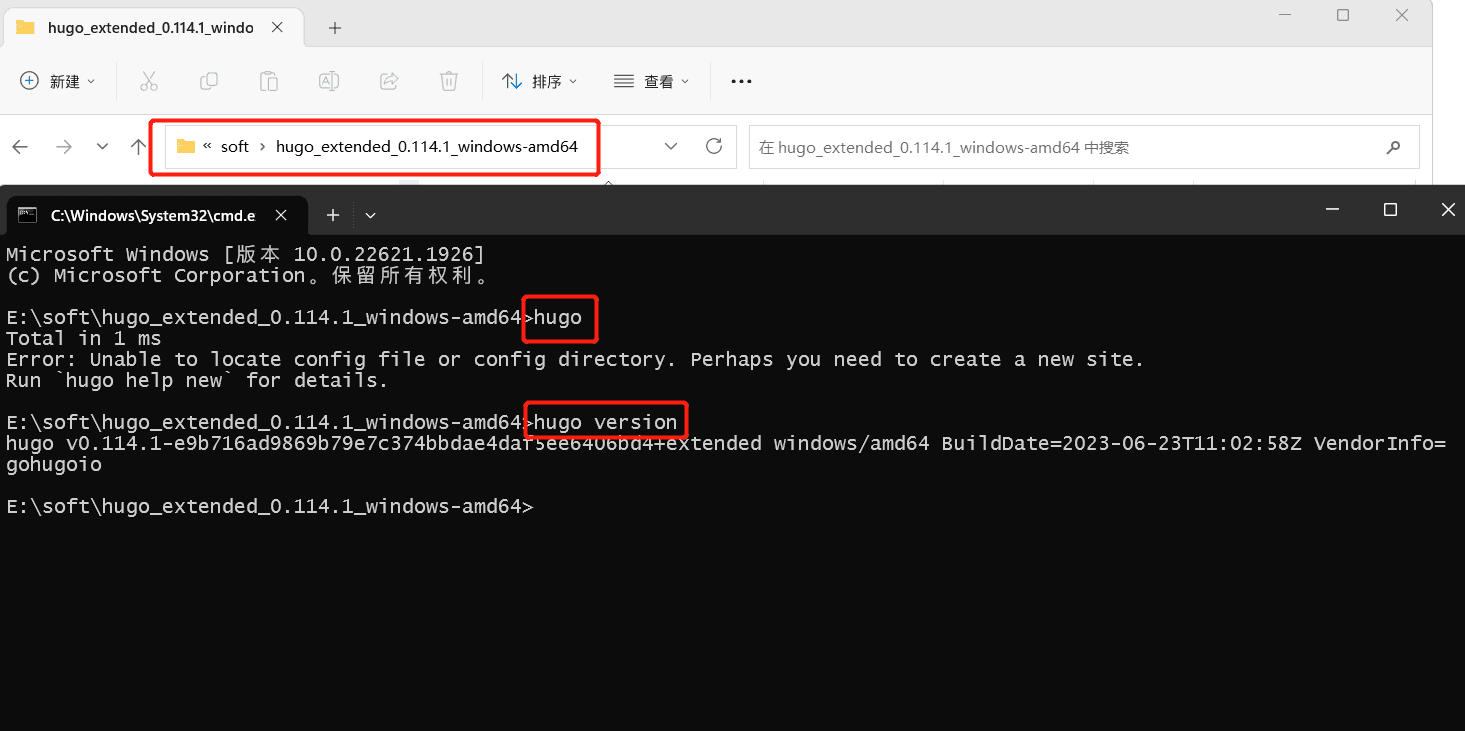
hugo.exe のファイルディレクトリで CMD に入り、次のコマンドを実行します。
hugo
実行が完了したら、次のコマンドで
hugo version
インストールが成功したかどうかを確認します。

二、ローカルでブログを作成#
1、サイトを作成#
CMD で次のコマンドを実行します。
hugo new site E:/hugo/blog
これにより、ローカルに E:/hugo/blog ディレクトリが作成されます。
ディレクトリには以下の構造が含まれています。
example/
├── archetypes/
│ └── default.md
├── assets/
├── content/
├── data/
├── layouts/
├── public/
├── static/
├── themes/
└── hugo.toml
以下は各ディレクトリの概要で、Hugo ドキュメント内の各ディレクトリの部分へのリンクが含まれています。
archetypes
このコマンドを使用して Hugo で新しいコンテンツファイルを作成できます。デフォルトでは、Hugo は少なくとも、(ファイル名から推測される)とを含むファイルを作成します。これにより、時間を節約し、さまざまなコンテンツタイプを使用するサイトの一貫性が向上します。カスタムのプリセットフィールドを使用して独自の原型を作成することもできます。hugo new``date``title``draft = true
assets
Hugo Pipesによって処理される必要のあるすべてのファイルを格納します。.Permalinkまたは使用されるファイルのみがpublicディレクトリに公開されます。
config
Hugo には多くの設定指示が付属しています。設定ディレクトリは、これらの指示を JSON、YAML、または TOML ファイルとして保存する場所です。各ルート設定オブジェクトは独自のファイルとして存在でき、環境によって構造化されます。最小限の設定で環境意識が不要なプロジェクトは、ルートディレクトリに単一のファイルを使用できます。hugo.toml
多くのサイトはほとんど設定を必要としませんが、Hugo には多くの設定指示が付属しており、Hugo がサイトを構築する方法をより詳細に指示できます。注意:デフォルトでは設定ディレクトリは作成されません。
content
あなたのサイトのすべてのコンテンツはこのディレクトリにあります。Hugo の各トップレベルフォルダーはコンテンツセクションと見なされます。たとえば、サイトに 3 つの主要セクション(、 、 と)がある場合、 、 と に 3 つのディレクトリがあります。Hugo はセクションを使用してデフォルトのコンテンツタイプを割り当てます。blog``articles``tutorials``content/blog``content/articles``content/tutorials
data
このディレクトリは、Hugo がサイトを生成する際に使用する設定ファイルを保存するために使用されます。これらのファイルは YAML、JSON、または TOML 形式で記述できます。このフォルダーに追加されたファイルに加えて、動的コンテンツから抽出されたデータテンプレートを作成することもできます。
layouts
コンテンツのビューを静的サイトにレンダリングする方法を指定するテンプレートをファイルとして保存します。テンプレートには、リストページ、ホームページ、分類テンプレート、部分、単一ページテンプレートなどが含まれます。.html
static
すべての静的コンテンツ(画像、CSS、JavaScript など)を保存します。Hugo がサイトを構築する際、静的ディレクトリ内のすべてのアセットはそのままコピーされます。このフォルダーを使用する良い例は、Google Search Console でのサイト所有権の確認で、Hugo がその内容を変更せずに完全な HTML ファイルをコピーすることを希望する場合です。static
resources
生成速度を向上させるためにいくつかのファイルをキャッシュします。テンプレート作成者は、Sass ファイルを配布するためにも使用できるため、プリプロセッサをインストールする必要はありません。注意:デフォルトではリソースディレクトリは作成されません。
2、hugo テーマのインストール#
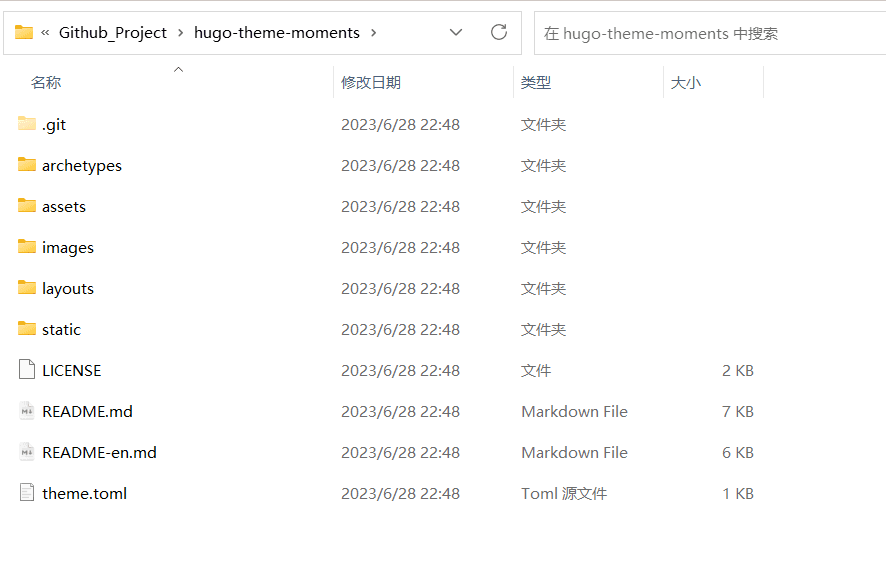
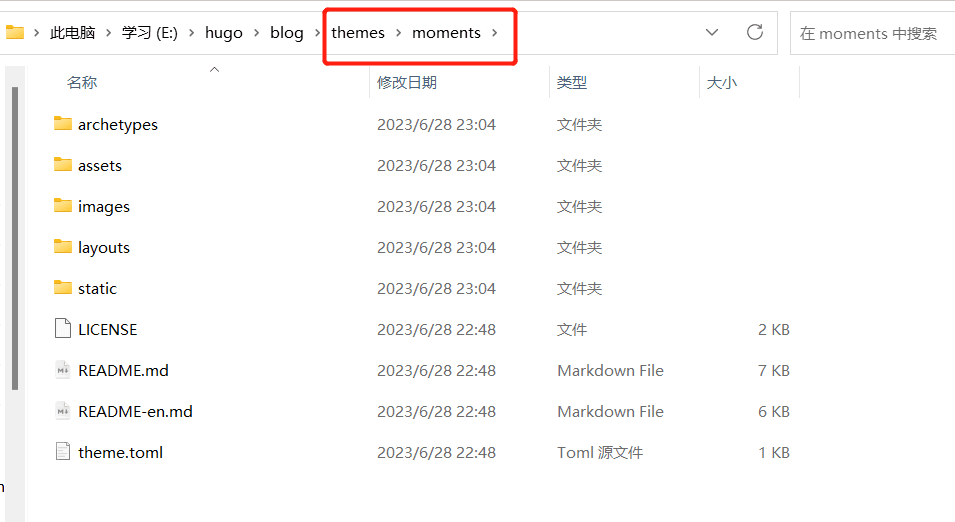
git clone でテーマプロジェクトをローカルにクローンします。

それをパッケージして themes フォルダーに入れます。

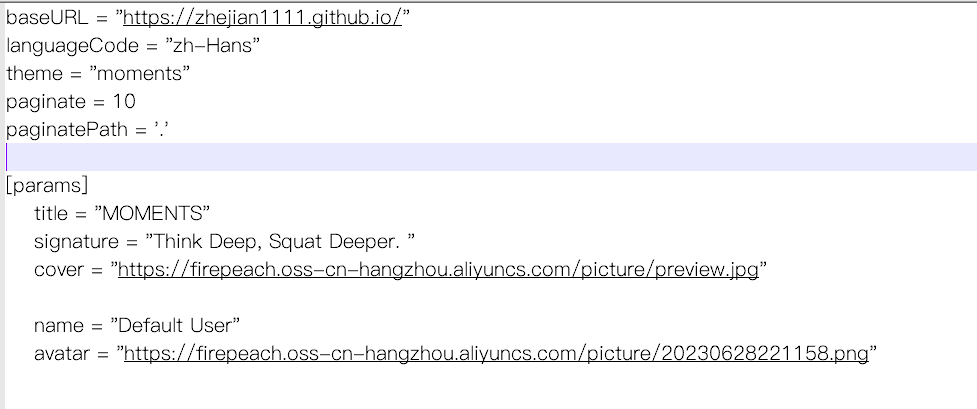
そして、 E:\hugo\blog の .toml ファイルの内容を置き換えます。

3、最初のファイルを作成#
E:\hugo\blog の下で CMD に入り、次のコマンドを実行します。
hugo new moments/firstPost.md
hugo new はファイルを作成するための構文です。
後ろの moments はテーマの archetypes フォルダー内のテンプレートファイルの名前です。
最後は新しいファイル名です。

この時点で、 E:\hugo\blog\content ディレクトリに新しいファイルが作成されます。

これで、このファイルを編集できます。
例えば:
# トップ (このMomentをトップにするには、値を0より大きい整数に設定します。値が小さいほど前に来ます。例えば1はmomentを最上部に配置します)
top:
name: 火蜜桃
avatar: https://firepeach.oss-cn-hangzhou.aliyuncs.com/picture/20230628221158.png
# 発行日時
date: 2023-06-29T00:03:27+08:00
# Momentにタグを追加
tags:
-
-
# 追加情報(1項目または未記入可)
# 追加情報タイプ1:単一画像
pictures:
-
# 追加情報タイプ2:ウェブリンク
# link:必須、ウェブリンク;
# link_text:必須、リンクに表示されるテキスト;
# link_logo:任意、ウェブロゴ。現在、一部のサイトは自動的に対応するアイコンを見つけることができ、アイコンを自分で追加する必要はありません。
link:
link_text:
link_logo:
# 備考
note:
これは新しいmomentです
4、ローカルでのテスト実行#
CMD で次のコマンドを実行します。
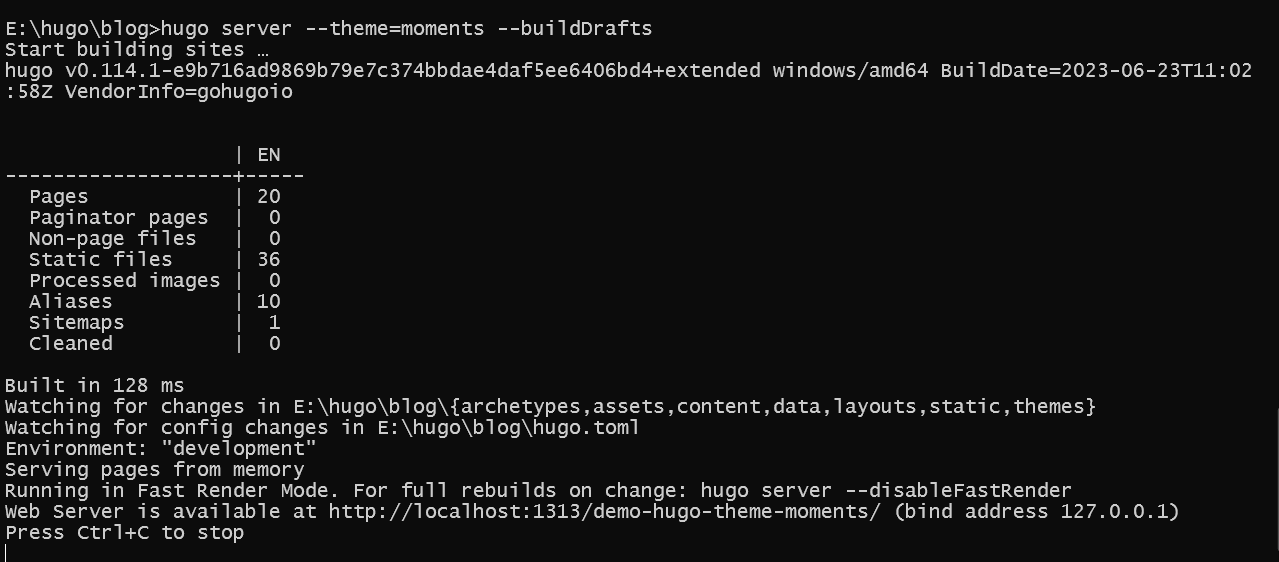
hugo server --theme=moments --buildDrafts
ここで、server はローカルサービスを起動することを示します;--theme の値は themes フォルダー内のファイル名と一致する必要があります。使用するテーマを指定します;--buildDrafts は、draft 草稿状態のコンテンツを含む私たちのコンテンツを表示したいからです。

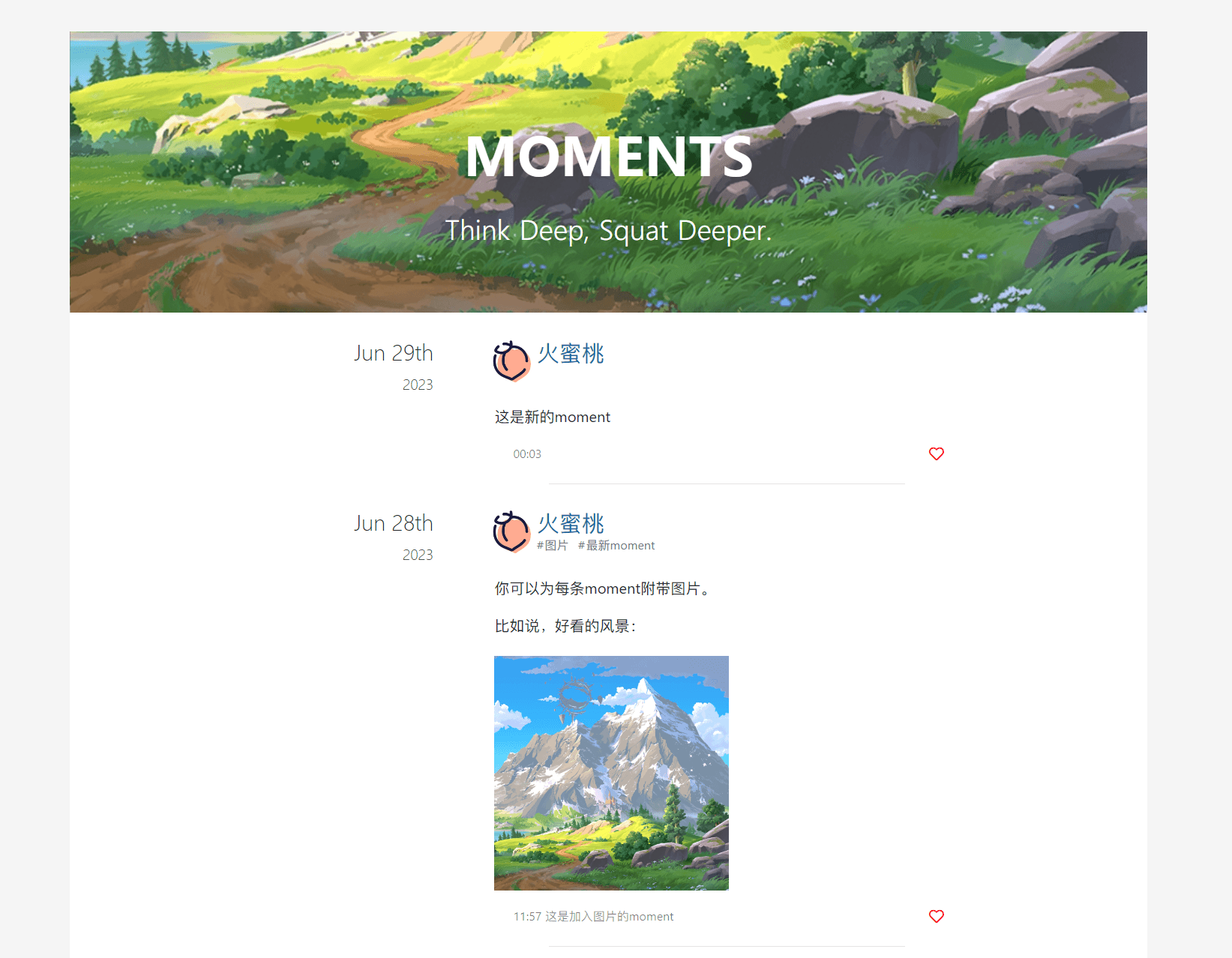
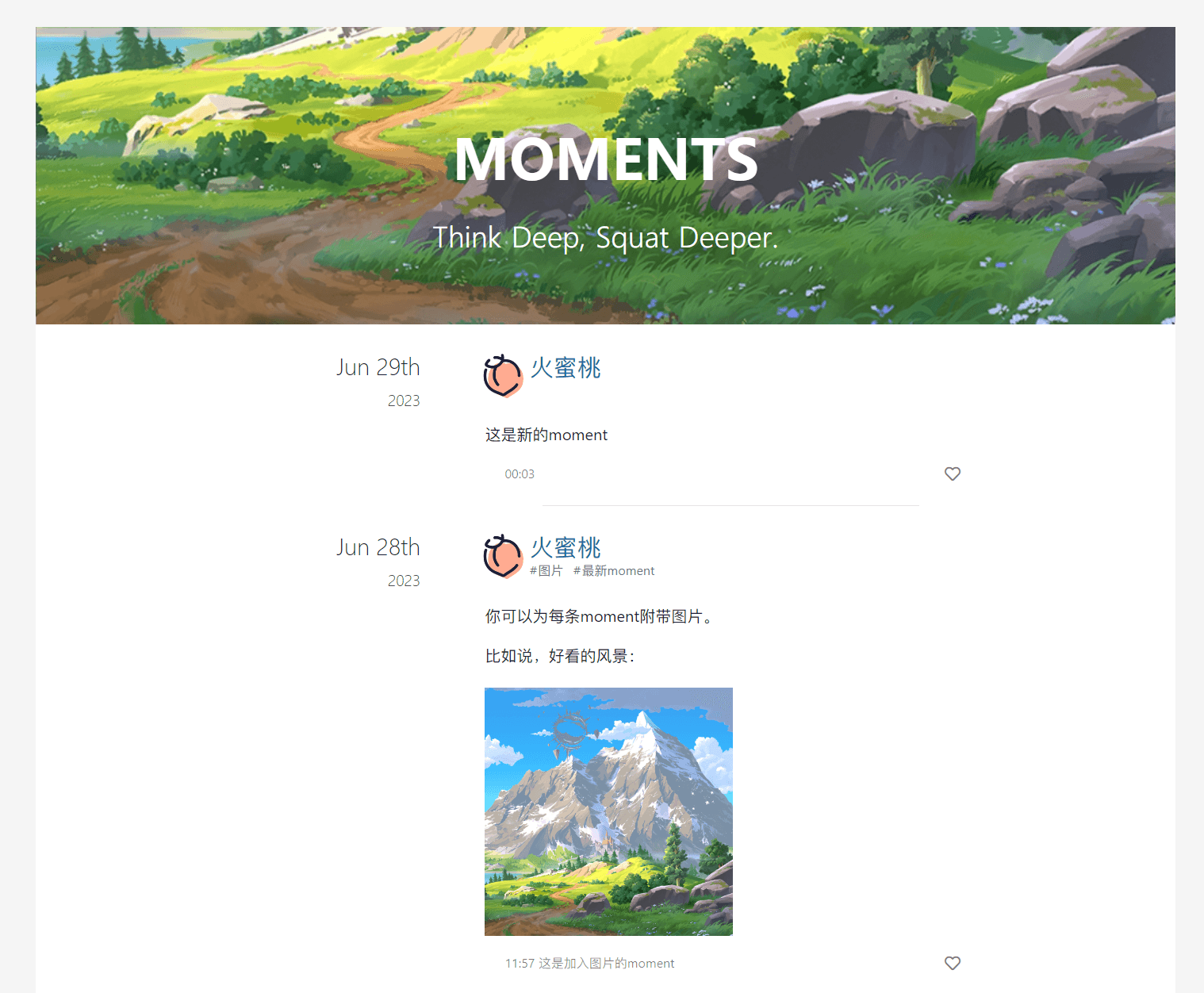
この時点でウェブサイト http://localhost:1313/ を開くと、
成功裏に実行されます。

三、パッケージをデプロイ#
1、Github で新しいプロジェクトを作成#
別のブログ記事を参照してください。
2、ブログをパッケージ化#
E:\hugo\blog の下で CMD を実行します。
hugo --theme=moments --baseURL='zhejian1111.github.io'
--theme はテーマ名です。
--baseURL はリモートの github 上のドメインです。
この時点で新しい public フォルダーが追加されます。
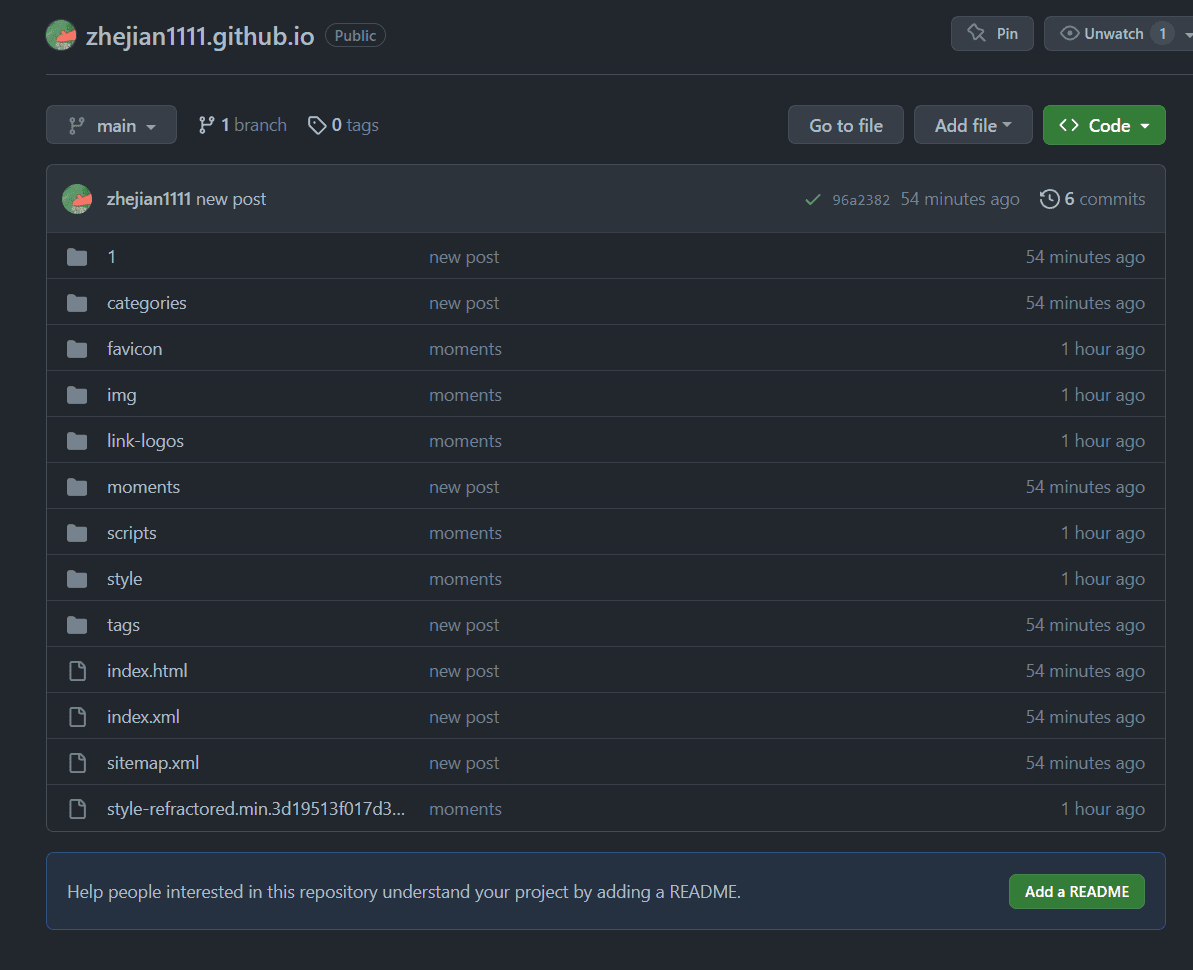
フォルダー内の内容を github にプッシュします。

少し待つと、github の対応するドメインでアクセスできるようになります。