一、 第一步安装 hugo#
前往网站 https://github.com/gohugoio/hugo/releases 下载对应的 hugo。
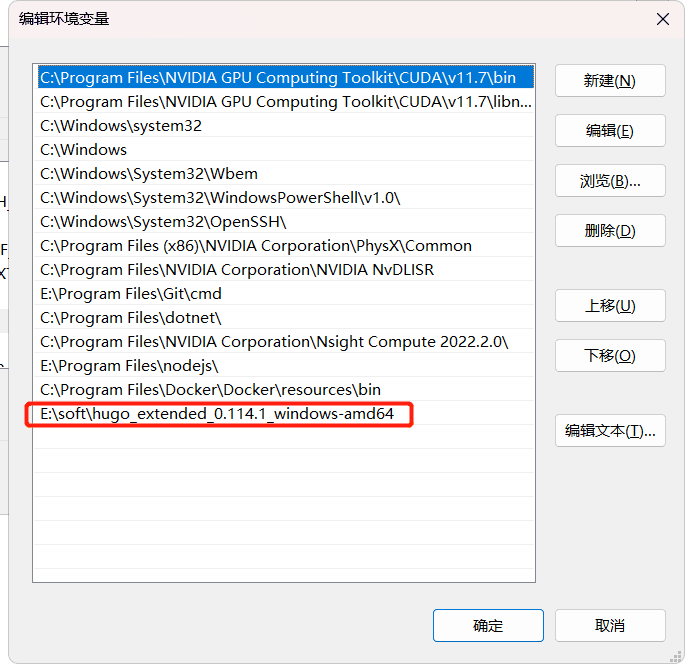
接着将下载好的文件中的 hugo.exe 所在路径加入到环境变量 Path 中,如下图:

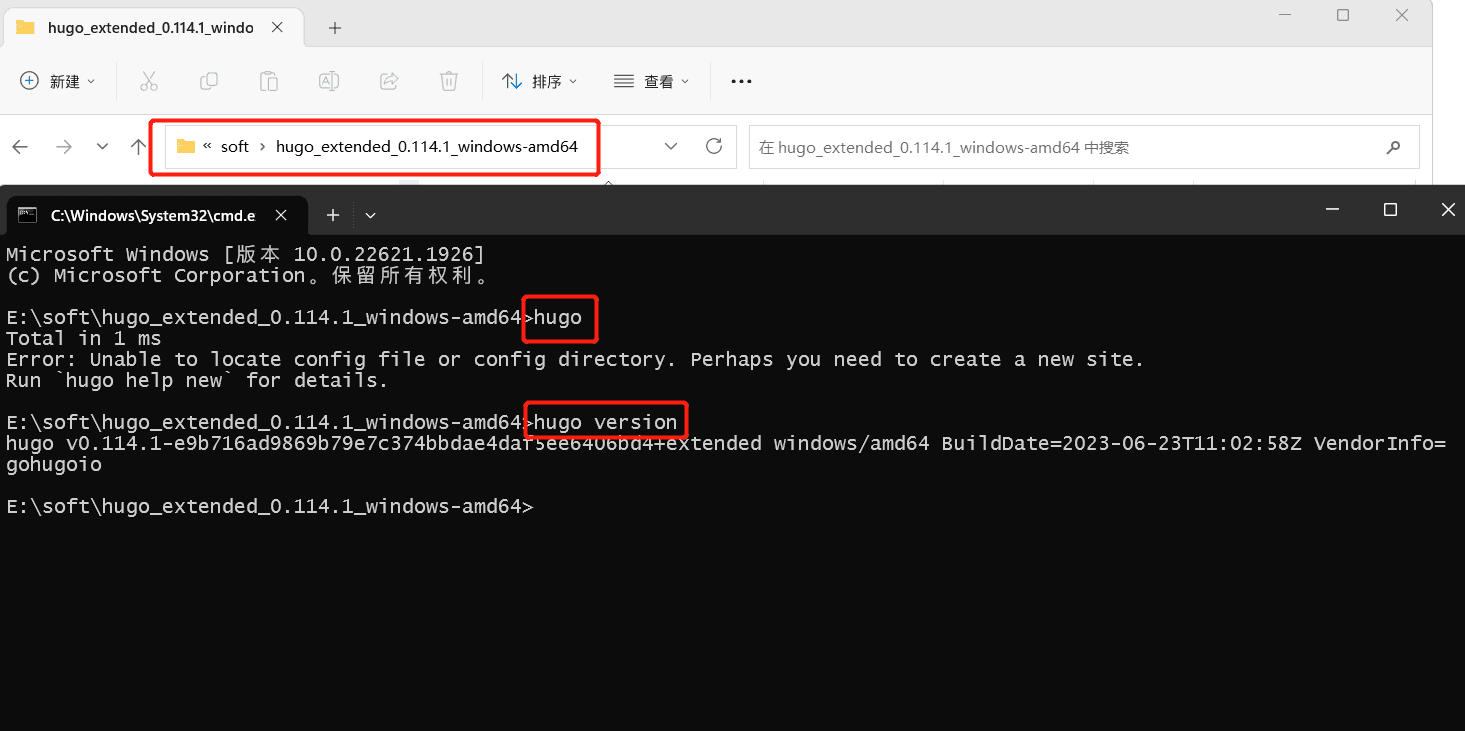
在 hugo.exe 的文件目录下,进入 CMD
并执行
hugo
执行完成后通过
hugo version
检查是否安装成功

二、在本地建立博客#
1、创建 site#
CMD 中执行
hugo new site E:/hugo/blog
会在本地创建 E:/hugo/blog 目录
目录中包含了以下结构
example/
├── archetypes/
│ └── default.md
├── assets/
├── content/
├── data/
├── layouts/
├── public/
├── static/
├── themes/
└── hugo.toml
以下是每个目录的高级概述,其中包含指向 Hugo 文档中每个目录各自部分的链接。
archetypes
您可以使用该命令在 Hugo 中创建新的内容文件。 默认情况下,Hugo 将创建至少包含 、(从文件名推断)和。这样可以节省时间并提高使用多种内容类型的网站的一致性。您也可以使用自定义预配置的前言字段创建自己的原型。hugo new``date``title``draft = true
assets
存储需要由Hugo Pipes处理的所有文件。只有其 或 使用的文件才会发布到目录。.Permalink``.RelPermalink``public
config
Hugo 附带了大量的配置指令。 配置目录是将这些指令存储为 JSON、YAML 或 TOML 文件的位置。每个根设置对象都可以作为自己的文件存在,并由环境进行结构化。 具有最小设置且不需要环境意识的项目可以在其根目录中使用单个文件。hugo.toml
许多网站可能几乎不需要配置,但 Hugo 附带了大量配置指令,以更精细地指导您希望 Hugo 如何构建您的网站。注意:默认情况下不创建配置目录。
content
您网站的所有内容都将位于此目录中。Hugo 中的每个顶级文件夹都被视为一个内容部分。例如,如果站点有三个主要部分 —, , 和 — 您将在 、 和 处有三个目录。Hugo 使用节来分配默认内容类型。blog``articles``tutorials``content/blog``content/articles``content/tutorials
data
此目录用于存储配置文件,这些文件可以是 雨果在生成网站时使用。您可以以 YAML、JSON 或 TOML 格式编写这些文件。除了添加到此文件夹的文件之外,还可以创建从动态内容中提取的数据模板。
layouts
以文件的形式存储模板,这些文件指定如何将内容的视图呈现到静态网站中。模板包括列表页、主页、分类模板、部件、单页模板等。.html
static
存储所有静态内容:图像,CSS,JavaScript 等。当 Hugo 构建您的网站时,静态目录中的所有资产都将按原样复制。使用该文件夹的一个很好的例子是在 Google Search Console 上验证网站所有权,您希望 Hugo 在不修改其内容的情况下复制完整的 HTML 文件。static
resources
缓存一些文件以加快生成速度。模板作者也可以使用它来分发构建的 Sass 文件,因此您不必安装预处理器。注意:默认情况下不会创建资源目录。
2、安装 hugo 主题#
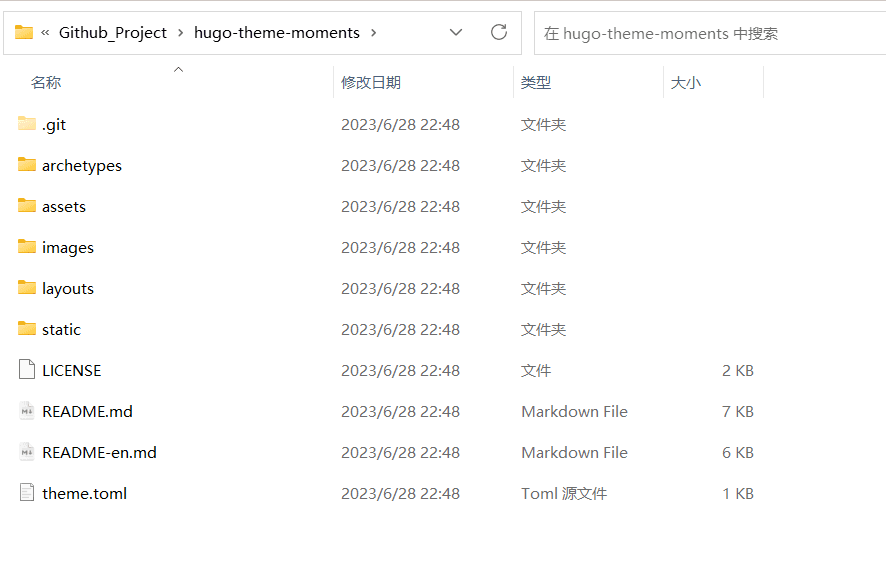
git clone 一个主题项目到本地

将它打包放入 themes 文件夹中

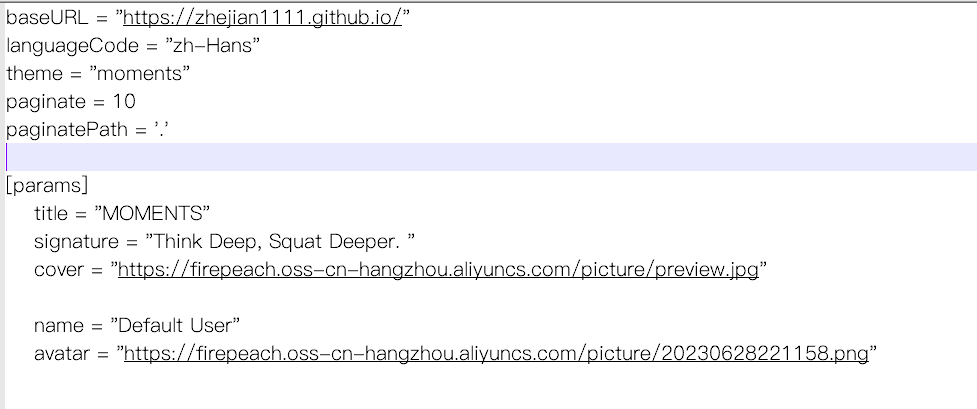
并将替换 E:\hugo\blog 下 .toml 文件的内容

3、创建第一个文件#
在 E:\hugo\blog 下 进入 CMD
并执行
hugo new moments/firstPost.md
hugo new 是创建文件的语法
后面的 moments 是主题下 archetypes 文件夹中模版文件的名称
最后是新增的文件名

此时,在 E:\hugo\blog\content 目录下,就会出现新增的文件

现在,就可以对这个文件进行编辑
如:
# 置顶 (如需置顶这片Moment, 则将值设定为大于0的整数, 值越小越靠前,例如1会将moment放在最顶端)
top:
name: 火蜜桃
avatar: https://firepeach.oss-cn-hangzhou.aliyuncs.com/picture/20230628221158.png
# 发布时间
date: 2023-06-29T00:03:27+08:00
# 给Moment添加标签
tags:
-
-
# 附加信息(选填1项或者不填写)
# 附加信息类型1:单个图片
pictures:
-
# 附加信息类型2:网页链接
# link:必填,网页链接;
# link_text:必填,链接显示的文字;
# link_logo:选填,网页logo,现在支持部分网站自动找到对应图标,无需自己添加图标
link:
link_text:
link_logo:
# 备注信息
note:
这是新的moment
4、本地运行测试#
在 CMD 中执行
hugo server --theme=moments --buildDrafts
其中,server 表示启动本地服务;--theme 的值需要和 themes 文件里文件名一致,用于指明所用主题;--buildDrafts 由于想显示我们的内容,包括设置了 draft 草稿状态的内容。

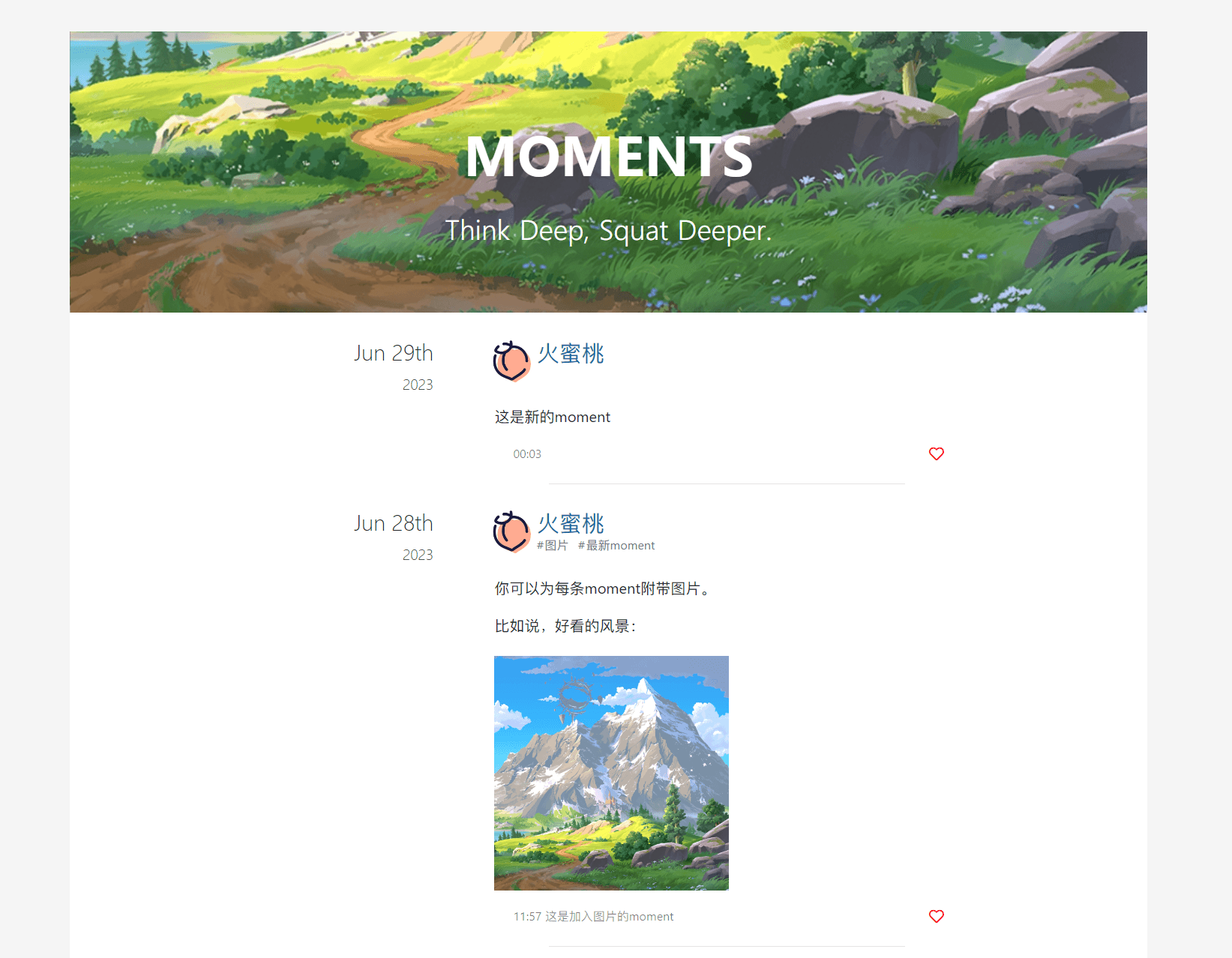
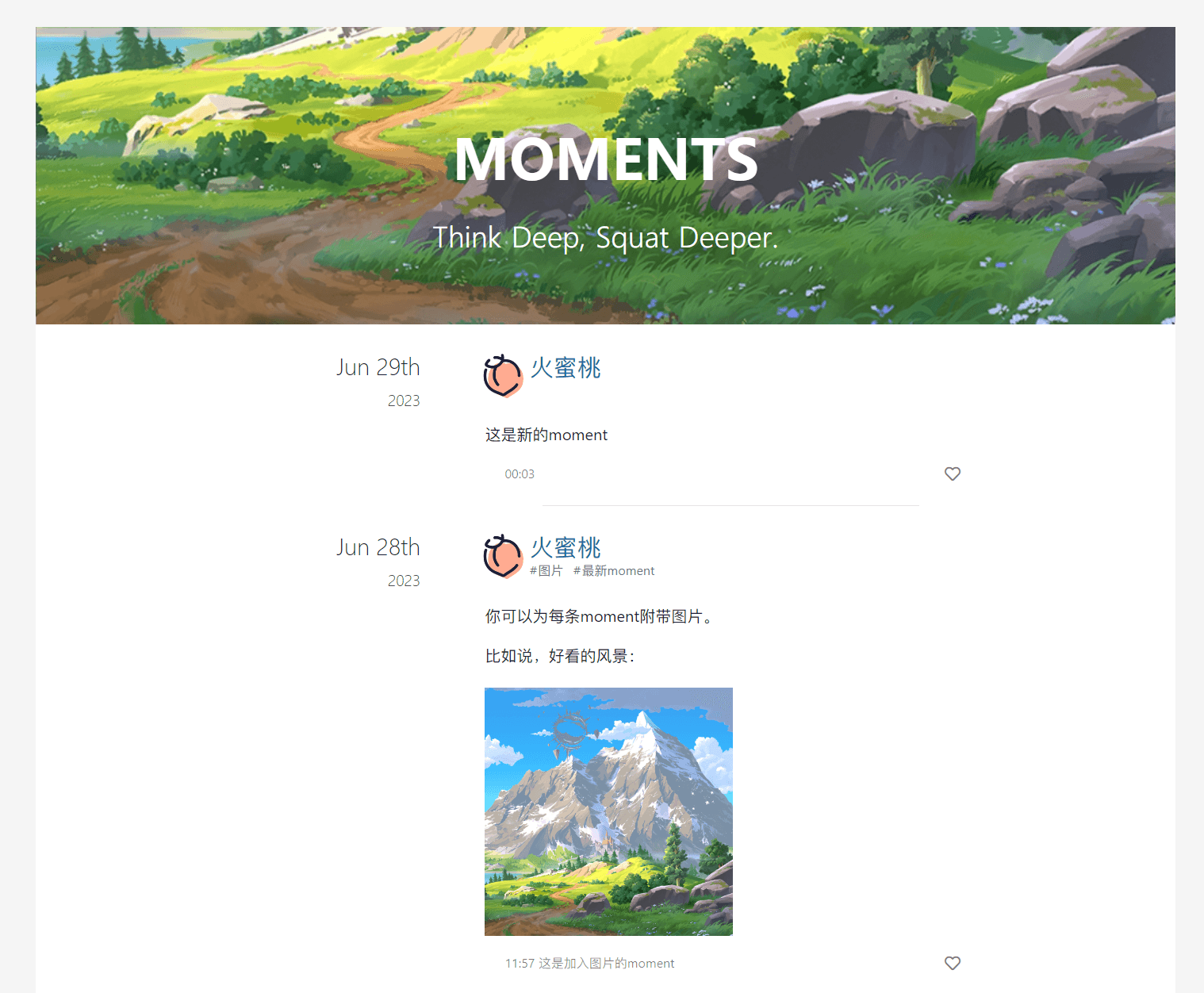
此时打开网站 http://localhost:1313/
成功运行

三、打包部署#
1、在 Github 中创建新项目#
见另一篇博文
2、打包博客#
在 E:\hugo\blog 下 CMD 执行
hugo --theme=moments --baseURL='zhejian1111.github.io'
--theme 是主题名
--baseURL 是远端的 github 上的域名
这时会新增一个 public 文件夹
将文件夹中的内容 push 到 github 上

稍等一会之后,就可以在 github 对应的域名上访问到