一、 第一步安裝 hugo#
前往網站 https://github.com/gohugoio/hugo/releases 下載對應的 hugo。
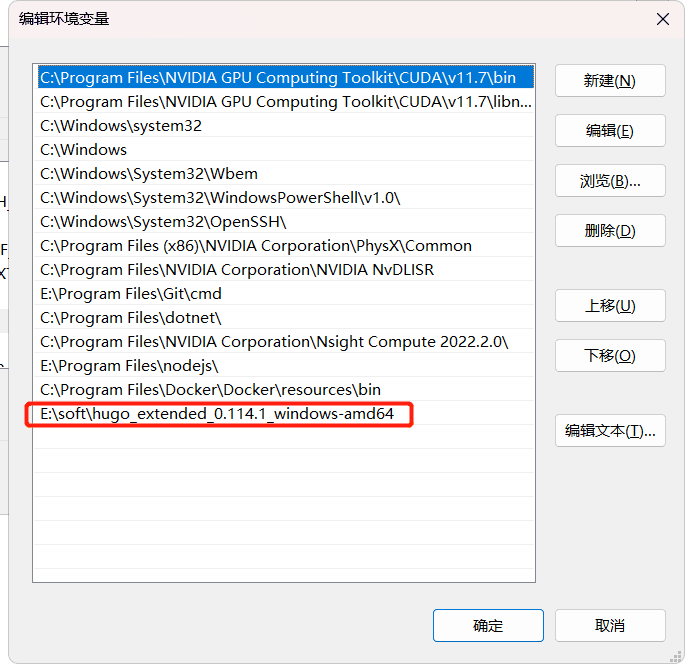
接著將下載好的文件中的 hugo.exe 所在路徑加入到環境變量 Path 中,如下圖:

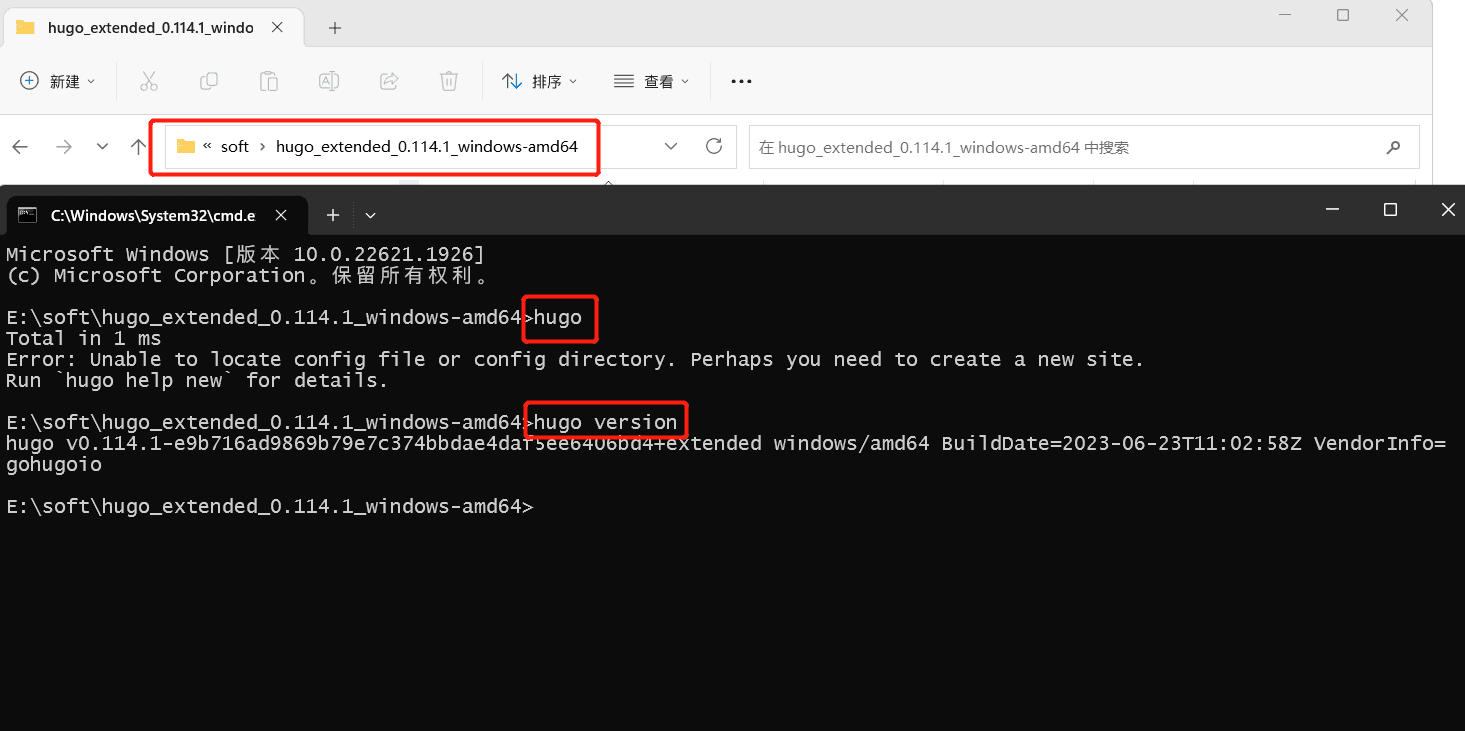
在 hugo.exe 的文件目錄下,進入 CMD
並執行
hugo
執行完成後通過
hugo version
檢查是否安裝成功

二、在本地建立博客#
1、創建 site#
CMD 中執行
hugo new site E:/hugo/blog
會在本地創建 E:/hugo/blog 目錄
目錄中包含了以下結構
example/
├── archetypes/
│ └── default.md
├── assets/
├── content/
├── data/
├── layouts/
├── public/
├── static/
├── themes/
└── hugo.toml
以下是每個目錄的高級概述,其中包含指向 Hugo 文檔中每個目錄各自部分的鏈接。
archetypes
您可以使用該命令在 Hugo 中創建新的內容文件。 默認情況下,Hugo 將創建至少包含 、(從文件名推斷)和。這樣可以節省時間並提高使用多種內容類型的網站的一致性。您也可以使用自定義預配置的前言字段創建自己的原型。hugo new``date``title``draft = true
assets
存儲需要由Hugo Pipes處理的所有文件。只有其 或 使用的文件才會發布到目錄。.Permalink``.RelPermalink``public
config
Hugo 附帶了大量的配置指令。 配置目錄是將這些指令存儲為 JSON、YAML 或 TOML 文件的位置。每個根設置對象都可以作為自己的文件存在,並由環境進行結構化。 具有最小設置且不需要環境意識的項目可以在其根目錄中使用單個文件。hugo.toml
許多網站可能幾乎不需要配置,但 Hugo 附帶了大量配置指令,以更精細地指導您希望 Hugo 如何構建您的網站。注意:默認情況下不創建配置目錄。
content
您網站的所有內容都將位於此目錄中。Hugo 中的每個頂級文件夾都被視為一個內容部分。例如,如果站點有三個主要部分 —, , 和 — 您將在 、 和 处有三個目錄。Hugo 使用節來分配默認內容類型。blog``articles``tutorials``content/blog``content/articles``content/tutorials
data
此目錄用於存儲配置文件,這些文件可以是 雨果在生成網站時使用。您可以以 YAML、JSON 或 TOML 格式編寫這些文件。除了添加到此文件夾的文件之外,還可以創建從動態內容中提取的數據模板。
layouts
以文件的形式存儲模板,這些文件指定如何將內容的視圖呈現到靜態網站中。模板包括列表頁、首頁、分類模板、部件、單頁模板等。.html
static
存儲所有靜態內容:圖像,CSS,JavaScript 等。當 Hugo 構建您的網站時,靜態目錄中的所有資產都將按原樣複製。使用該文件夾的一個很好的例子是在 Google Search Console 上驗證網站所有權,您希望 Hugo 在不修改其內容的情況下複製完整的 HTML 文件。static
resources
緩存一些文件以加快生成速度。模板作者也可以使用它來分發構建的 Sass 文件,因此您不必安裝預處理器。注意:默認情況下不會創建資源目錄。
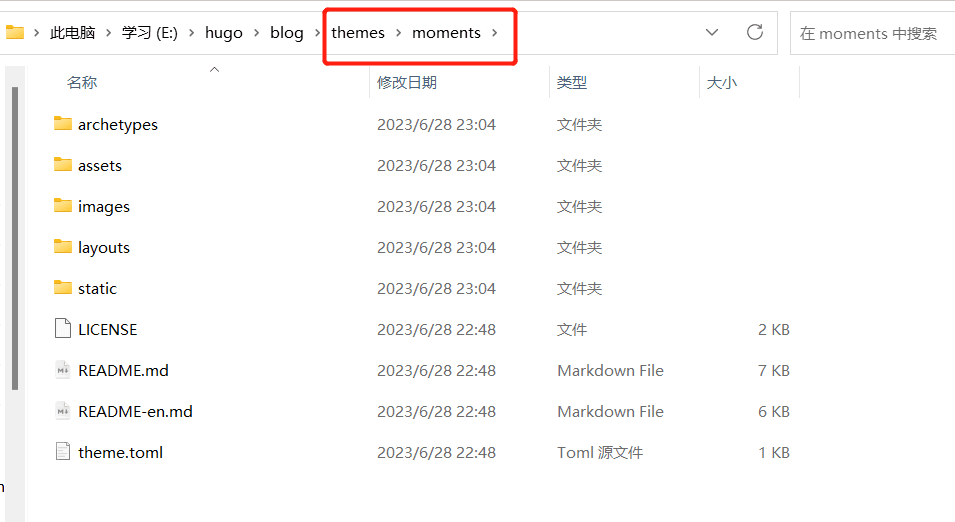
2、安裝 hugo 主題#
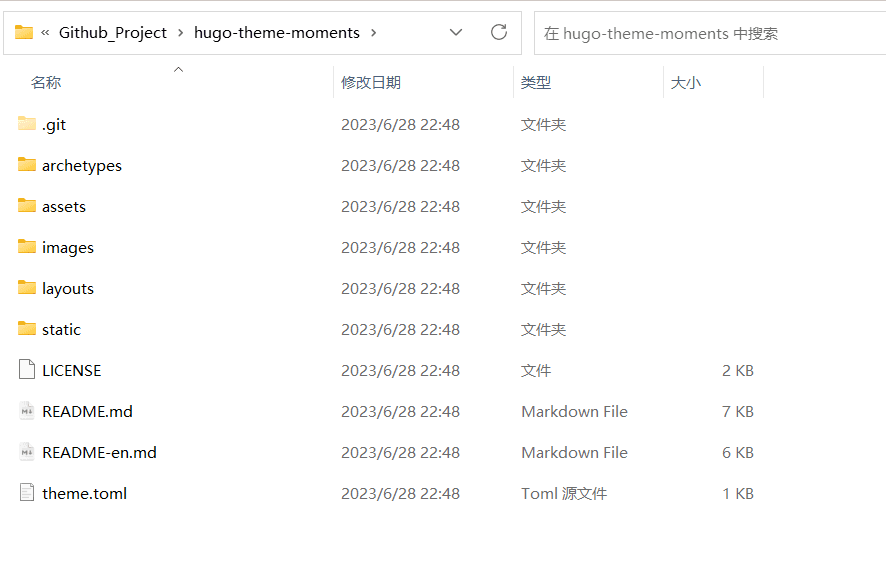
git clone 一個主題項目到本地

將它打包放入 themes 文件夾中

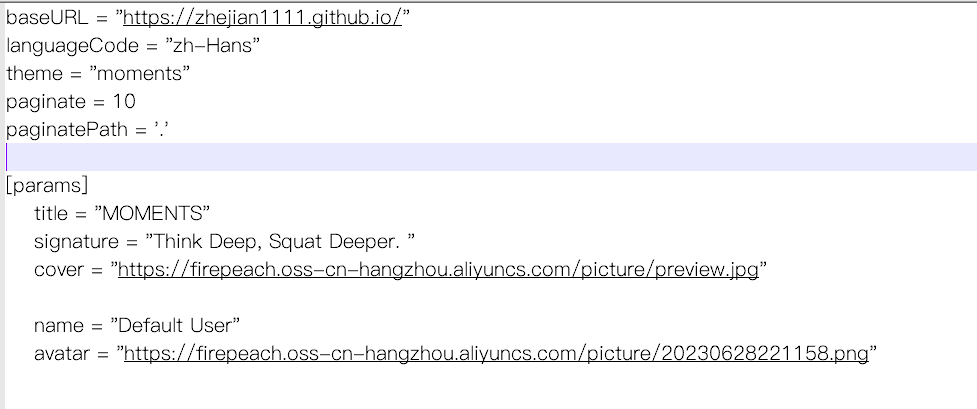
並將替換 E:\hugo\blog 下 .toml 文件的內容

3、創建第一個文件#
在 E:\hugo\blog 下 進入 CMD
並執行
hugo new moments/firstPost.md
hugo new 是創建文件的語法
後面的 moments 是主題下 archetypes 文件夾中模版文件的名稱
最後是新增的文件名

此時,在 E:\hugo\blog\content 目錄下,就會出現新增的文件

現在,就可以對這個文件進行編輯
如:
# 置頂 (如需置頂這片Moment, 則將值設定為大於0的整數, 值越小越靠前,例如1會將moment放在最頂端)
top:
name: 火蜜桃
avatar: https://firepeach.oss-cn-hangzhou.aliyuncs.com/picture/20230628221158.png
# 發布時間
date: 2023-06-29T00:03:27+08:00
# 給Moment添加標籤
tags:
-
-
# 附加信息(選填1項或者不填寫)
# 附加信息類型1:單個圖片
pictures:
-
# 附加信息類型2:網頁鏈接
# link:必填,網頁鏈接;
# link_text:必填,鏈接顯示的文字;
# link_logo:選填,網頁logo,現在支持部分網站自動找到對應圖標,無需自己添加圖標
link:
link_text:
link_logo:
# 備註信息
note:
這是新的moment
4、本地運行測試#
在 CMD 中執行
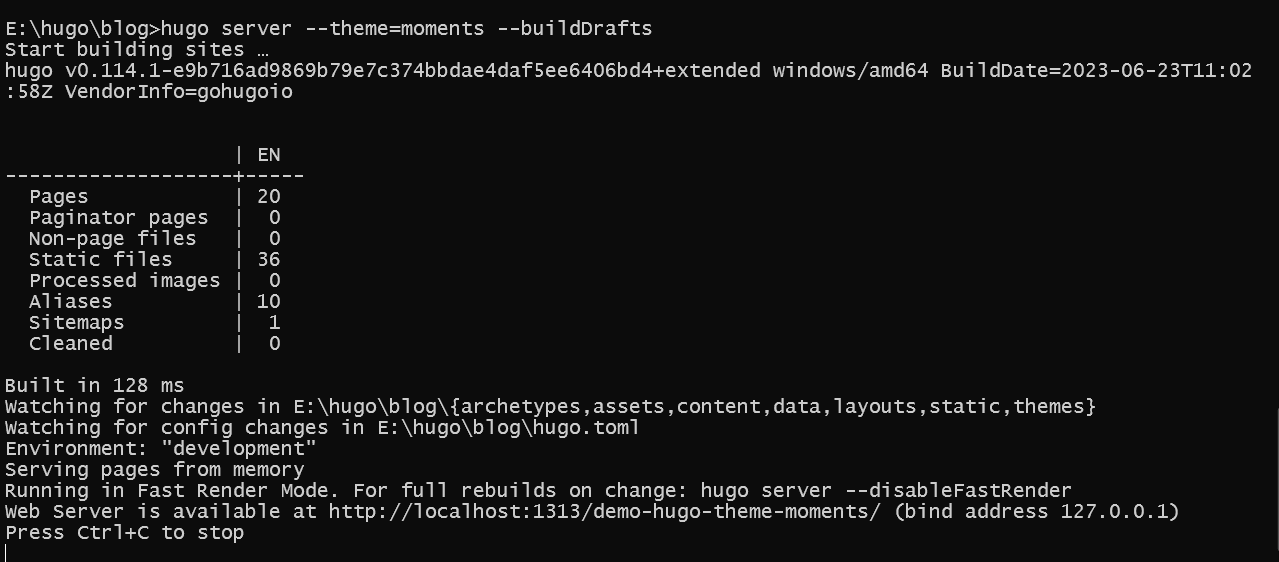
hugo server --theme=moments --buildDrafts
其中,server 表示啟動本地服務;--theme 的值需要和 themes 文件裡文件名一致,用於指明所用主題;--buildDrafts 由於想顯示我們的內容,包括設置了 draft 草稿狀態的內容。

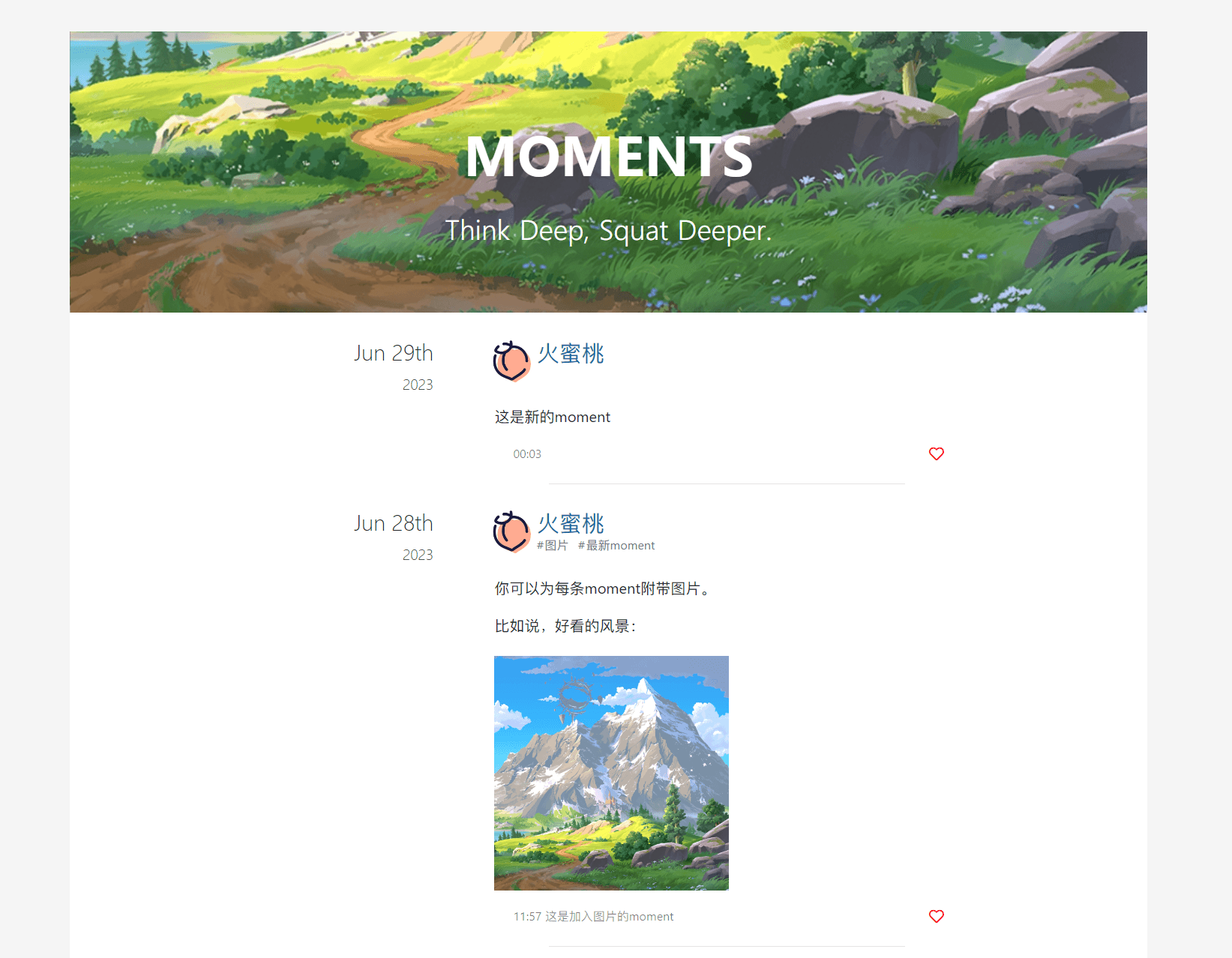
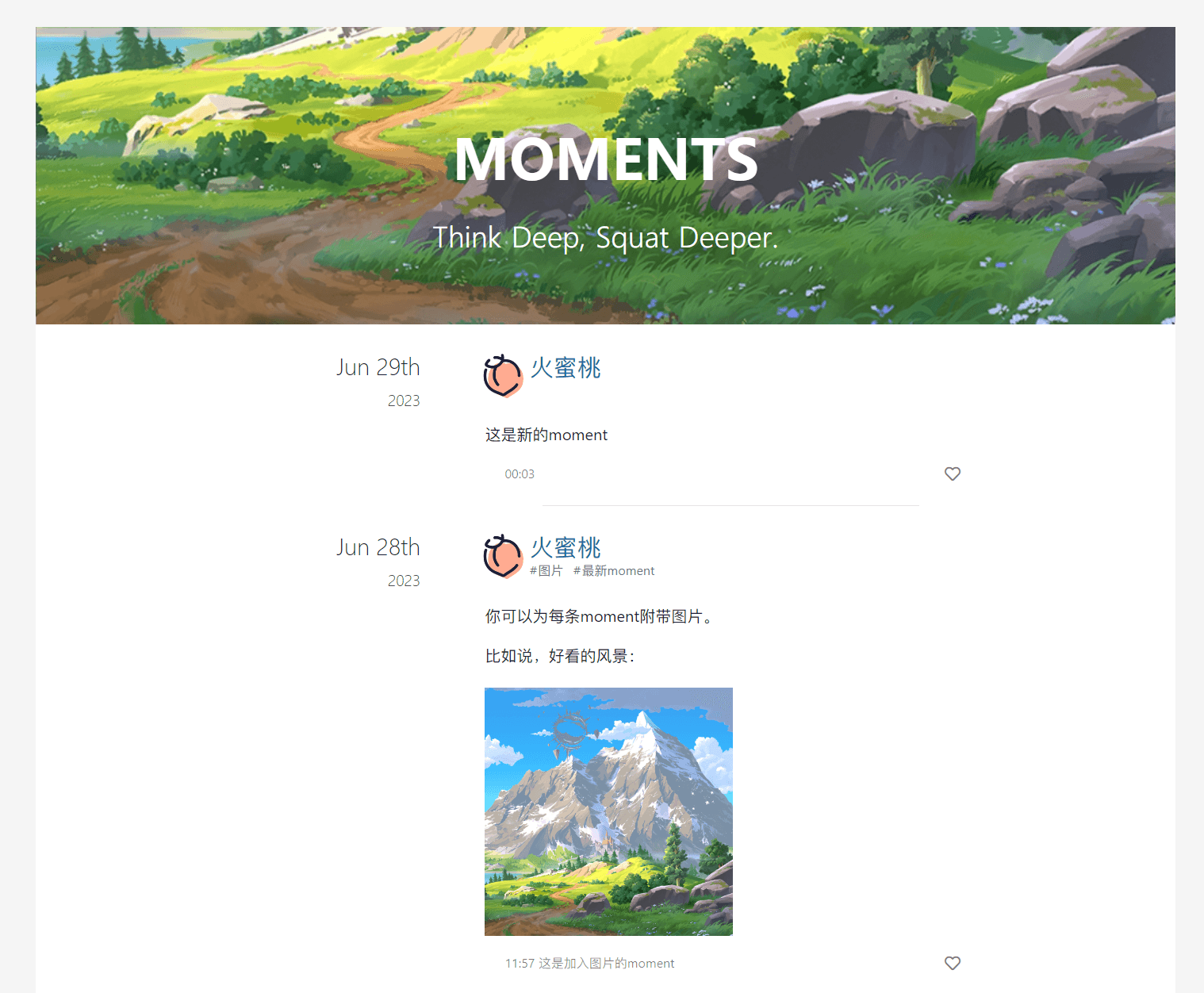
此時打開網站 http://localhost:1313/
成功運行

三、打包部署#
1、在 Github 中創建新項目#
見另一篇博文
2、打包博客#
在 E:\hugo\blog 下 CMD 執行
hugo --theme=moments --baseURL='zhejian1111.github.io'
--theme 是主題名
--baseURL 是遠端的 github 上的域名
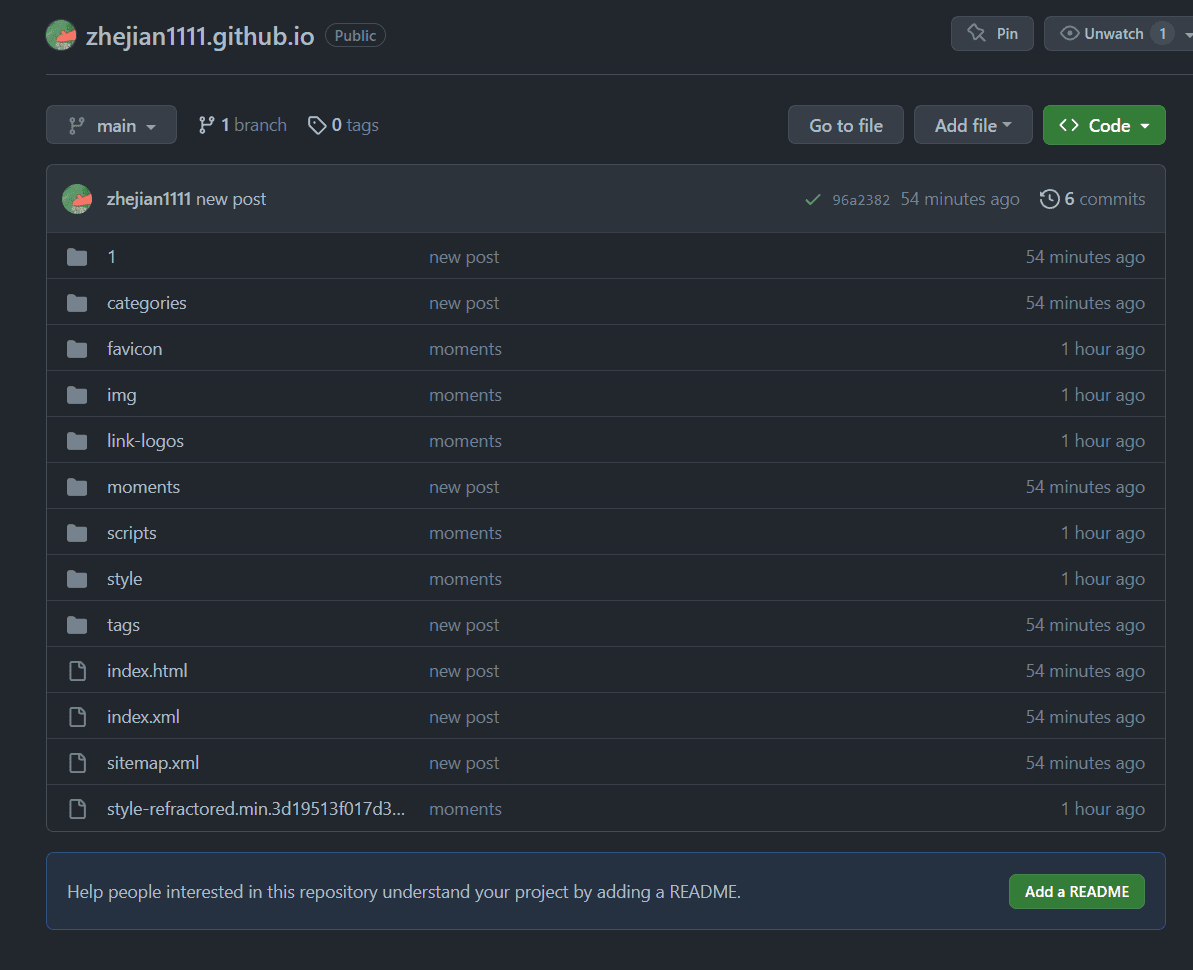
這時會新增一個 public 文件夾
將文件夾中的內容 push 到 github 上

稍等一會之後,就可以在 github 對應的域名上訪問到