## VPS で CSR とキーを生成して SSL 証明書を作成する#
ウェブサイトに SSL 証明書を申請する際には、CSR(証明書署名要求ファイル)と呼ばれるものを準備する必要があります。これには、証明書の申請に必要な情報が含まれており、最も重要なのはドメイン名です。https でアクセスするドメイン名を入力する必要があります。例えば、yus.bio の証明書を生成する場合は、次のコマンドを実行する必要があります。
openssl req -new -newkey rsa:2048 -nodes -keyout yus.key -out yus.csr
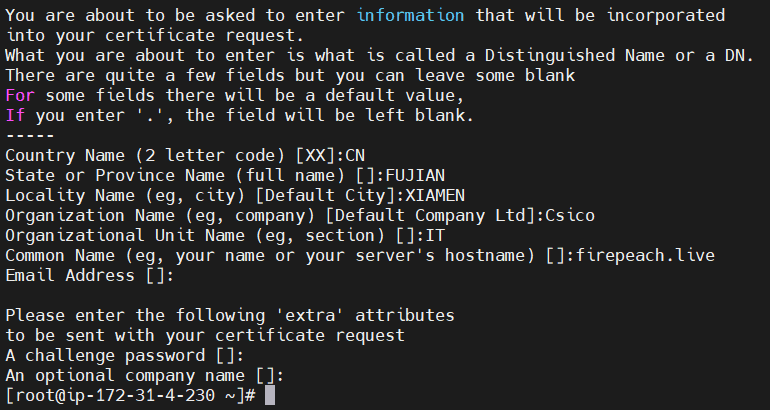
このコマンドは 2 つのファイルを生成します。yus.key は秘密鍵ファイルであり、SSL 証明書をインストールする際に使用するため、注意して保管してください。プロンプトに従ってドメイン名などの情報を入力し、指示に従って操作を進めると、最終的にこれらの 2 つのファイルが生成されます。
Country Name (2 letter code) [AU]: CN
State or Province Name (full name) [Some-State]: Fujian
Locality Name (eg, city) []: Xiamen
Organization Name (eg, company) [Internet Widgits Pty Ltd]: Cisco
Organizational Unit Name (eg, section) []: IT
Common Name (eg, YOUR name) []: yus.bio
Email Address []:
Please enter the following 'extra' attributes to be sent with your certificate request
A challenge password []:
An optional company name []:
Email Address と A challenge password は空白のままにしておくことができます。ドメイン名以外の情報は、上記の内容に従って入力してください。

その後、次のコマンドを実行します。
cat yus.csr
すると、CSR の内容が表示されます。
もう 1 つの.key ファイルは絶対に紛失しないでください。インストール時に必要になります。
## SSL を申請し、証明書を取得する#
name.com でドメインを登録している場合、直接アクティベートできます。
まず、DNS の A レコードを追加する必要があります。

次に、SSL の申請画面で、先ほど取得した yus.csr の内容をすべてコピーして、証明書署名要求の入力欄に貼り付けます。次に、次へをクリックします。
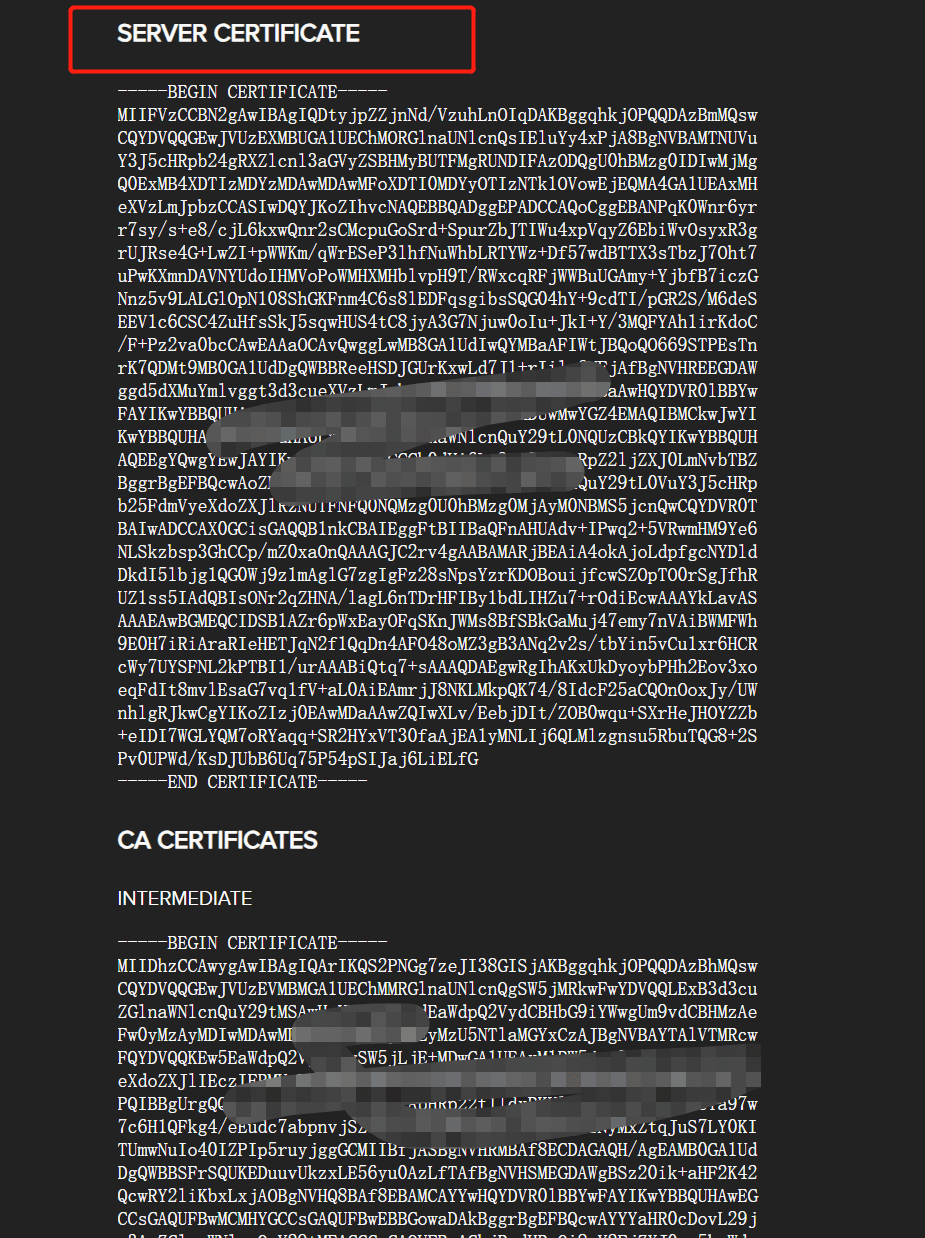
すると、以下のような証明書が表示されます。

この中の SERVER CERTIFICATE が pem 証明書です。これを VPS サーバーに追加する必要があります。
vi yus.pem
SERVER CERTIFICATE、CA CERTIFICATE、ROOT の内容をコピーして貼り付けます。
最後に、yus.pem と yus.key を /home/cert ディレクトリに配置します。
## Nginx を使用して VPS に証明書をインストールする#
### Nginx のインストール#
ステータスを確認します。
sudo systemctl status nginx
apt を使用してインストールします。
sudo apt-get install nginx -y
起動します。デフォルトのインストールディレクトリは /etc/nginx です。
/etc/init.d/nginx start
Nginx の設定が正しいかどうかをテストします。設定を変更する際にもよく使用されます。
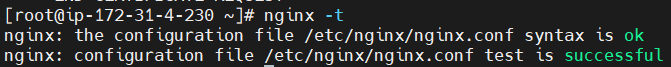
nginx -t

Nginx のバージョンを確認します。
nginx -v
Nginx の起動、停止、再起動
service nginx start / stop / restart
## 設定ファイルの変更#
例えば、8090 ポートでデプロイされている halo アプリケーションを https の 443 ポートにマッピングする必要がある場合、
- まず、conf.d ディレクトリに移動し、halo.conf ファイルを追加します。内容は次のとおりです。
upstream halo {
server 127.0.0.1:8090;
}
- 次に、sites-enabled ディレクトリに移動します。
デフォルトの default ファイルを削除し、halo ファイルを追加します。
vi halo
内容は次のとおりです。
server {
# httpsのポートは443
# httpのポートは80
listen 443 ssl http2;
listen [::]:443 ssl http2;
# マッピングするドメイン名
server_name www.yus.bio;
# pem証明書のパス
ssl_certificate "/home/cert/yus.pem";
# 生成されたキーのパス
ssl_certificate_key "/home/cert/yus.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_prefer_server_ciphers on;
client_max_body_size 1024m;
location / {
# conf.dディレクトリで作成した.confファイル名
proxy_pass http://halo;
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
}
}
保存後、次のコマンドを実行します。
nginx -t
設定にエラーがないか確認します。
### Nginx の起動#
最後に、次のコマンドを実行します。
service nginx restart
ドメイン名でのアクセスが成功することを確認してください。